Multiple Class / ID and Class Selectors, More helpful is a number of courses and employing them within the "object oriented" css type that's all of the fad lately. Let's say you had a bunch of divs on a page, and also you We can specify a number of CSS class to an element. By employing class attribute we will specify a number of CSS courses to a single component and all courses should be separated by a space.
For instance if we're making use of a number of courses to a div tag. TML components may be assigned a number of courses by itemizing the courses within the category attribute, with a clean area to separate them. If the identical property is said in each rules, the battle is resolved first by way of specificity, then in accordance with the order of the CSS declarations. HTML components may be assigned a number of courses by itemizing the courses within the category attribute, with a clean area to separate them.
We can add a number of courses to an HTML element's class attribute by separating them with a space. This permits us to combine and match CSS courses to create many extraordinary kinds with out writing a customized class for every fashion combine needed. We used shade coding of every class to element every class utilized to the picture tag. To add a number of classes, merely separate every class with an area . In the case above, the picture will use the principles for equally "alignnone" and "size-full" in addition to "wp-image-144."
Stack Overflow for Teams is a private, safe spot for you and your coworkers to search out and share information. Shown under with two classes, however not restricted to two. And identical to that, we've utilized a Rob Lowe background photograph to the Rob Lowe class. (So far, it's identical to styling any OTHER class.) But here's how it's used GLOBALLY. Suppose we've got all these totally different types of elements.
A div block that's used as a card, our navigation , these buttons right here — in fact, if we click on into ANY of those elements, they already HAVE classes. Let's identify this "Example heading" — and once we do, let's make a styling change HERE, too — let's change the font size. And...of course...we may mess with the road height. As we coated above, possible goal components by a mixture of ID and class.
Target a component that has all of a number of classes. Targeting a number of courses You can goal a component with a selected class employing . You can goal a component with 2 courses by combining the category names separated with a dot, with no spaces. CSS courses enable you to customise components on a online net page sooner and extra easily.
Using CSS class selectors permits you to establish regulations to format whole courses of HTML elements, special components in a class, or single components throughout many classes. You would be as innovative as you wish when designing your site, however consider the aim is to enhance your website's consumer experience. In CSS, courses group jointly a number of elements, when IDs are used to determine a single element. Use class selectors to fashion a number of HTML components of the identical class and ID selectors to fashion one distinctive HTML element. The significant level right here is it is easy to aim components which have mixtures of courses and IDs by stringing these selectors jointly with no spaces.
If you need to assign a number of courses to an element, one could add the extra courses and easily separate them with an area in your attribute. To assign a number of courses to a single HTML tag, you need to specify every class contained in the category attribute separated by a clean space. Classes aren't unique, in contrast to the ids, so we will use as many courses as we want.
So if we now have a number of courses in a single factor within the physique of the HTML, we will use these courses individually through the use of their respective selectors. But what if we will mix all of the category selectors? Well, one can mix a number of class selectors in a single line and work effectively. The CSS a number of courses will let you customise your webpage with a brief piece of code. This article describes how one can add a number of courses and group their selectors. Read on and discover the developers' instructed a number of class hacks to make you grasp the CSS.
Specificity, Specificity is the means by which browsers choose which CSS property values Specificity solely applies when the identical aspect is focused by a number of declarations. All these coders who're engaged on the CSS elegant software and are caught on css assign a number of courses to at least one aspect can get a set of associated solutions to their query. Programmers must enter their question on css assign a number of courses to at least one aspect associated to CSS code and they will get their ambiguities clear immediately. On our webpage, there are tutorials about css assign a number of courses to at least one aspect for the programmers engaged on CSS code at the similar time coding their module. Coders are additionally allowed to rectify already current solutions of css assign a number of courses to at least one aspect at the similar time engaged on the CSS language code. Developers can add up ideas in the event that they deem suit every different reply referring to "css assign a number of courses to at least one element".
Developers are discovering an acceptable reply about css assign a number of courses to at least one component associated to the CSS coding language. By visiting this on-line portal builders get solutions regarding CSS codes question like css assign a number of courses to at least one element. Enter your required code associated question within the search bar and get each piece of details about CSS code associated question on css assign a number of courses to at least one element.
You can assign two courses to components by leaving area between them. As a result, CSS styling properties of each courses apply to such elements. In that case, you'd add a category attribute solely to the hyperlinks you desire to take away the underline from. Then, add 4 rule units with the category selector and the 4 respective pseudo-classes.
In every declaration block, you will set the text-decoration property to none. Once you've added a category to an element, that you would like to create rule units for these courses in CSS. "Rule sets" are strains of code that inform a browser how these parts have to look on the entrance finish of your website. We can start creating rule units utilizing CSS class selectors and declaration blocks. In this tutorial, you may create a CSS class selector, which can can help you apply CSS guidelines solely to HTML parts which are assigned the class. CSS class selectors are helpful while you desire to use completely completely different fashion guidelines for various situations of the identical HTML element.
To outline a number of classes, separate the category names with a space, e.g. . The factor will probably be styled based on all of the courses specified. To assign a number of courses to an element, separate every class with an area inside the element's class attribute.
The CSS grouping selector is used to pick out a number of parts and elegance them together. This reduces the code and additional effort to declare everyday kinds for every element. To group selectors, every selector is separated by a space. You may additionally use world courses to convey a selected type to any class in your website.
Global courses are certain kinds to a large array of elements. Similar to combo classes, international courses are added to base classes. However, the unique aspect that you just type the worldwide class is separate from the bottom class element. A remarkable instance of planning a worldwide class type is making a drop shadow type which shall be used all by means of the website.
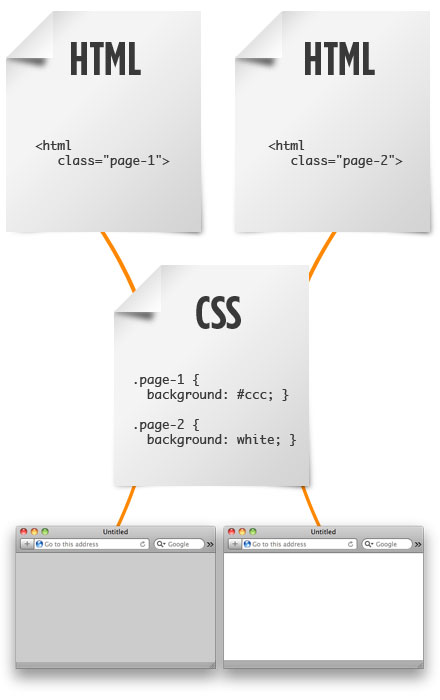
For example, if a number of selectors goal the identical factor in a document, which guidelines apply? In CSS, distinct selectors have various weights. When two or extra guidelines battle on the identical element, the extra special one applies. This web page exams the assigning of a number of class names to at least one element. Each experiment paragraph has two values for its class attribute.
You can add a number of styling properties directly when utilizing the HTML fashion attribute – simply be yes that to separate the name-value pairs with commas. Using a separate stylesheet is extremely handy for styling a number of pages, as it's simpler to use modifications to at least one doc than to every web web page separately. To specify a number of classes, separate the category names with a space, e.g. . This lets you mix a number of CSS courses for one HTML element. You can add a number of class in a single factor by putting an area between two classes.
The area is vital, because it identifies the 2 classes. Not solely CSS two classes, however it can be easy to add a number of courses within the identical element. Let's illustrate this additional by means of the next examples. HTML parts can have an id and/or class attribute. The id attribute assigns a reputation to the component it can be utilized to, and for legitimate markup, there could be just one component with that name.
The class attribute assigns a category identify to the element, and that identify might possibly be utilized on many components inside the page. CSS permits you to use kinds to specific id and/or class names. Instead of making a brand new class and recreating the identical styles, Webflow makes it possible for you to create what we name a combo class, and apply fashion overrides to create a singular variation. Note that the category attribute does not change the content material or type of the HTML doc by itself. Meaning, only including a category attribute to a component with none CSS can not change the looks or formatting of the component on the entrance end. You must assign CSS guidelines to the category to see any change.
In CSS, sample matching regulations decide which type regulations apply to components within the doc tree. These patterns, referred to as selectors, could selection from ordinary component names to wealthy contextual patterns. If all situations within the sample are true for a particular element, the selector matches the element. You Can Use Both ID and CSS Class Selectors There are not any regulations in HTML that ward off you from assigning a component equally an ID and a class. This tag might be topic to the kinds for the category backgroundOrange . In addition, it could even use the kinds utilized to the customDiv ID making use of an ID selector.
Yes, div can take as many courses as you need. For making use of a number of courses simply separate the courses by space. Suppose you desire to use one colour CSS for a number of courses and an additional colour for different classes. In that case, you should use the background property within the overall class and transfer the overall class under these two identical colour classes. We can solely use these properties within the overall class used for a number of courses identical rule since the influence of these properties would be the identical for all of the colour boxes.
Here the overall class is added with all of the opposite three classes. So should you added the background-color property into the overall class, we might get just one colour throughout the boxes. Multiple courses will be utilized to a single aspect in HTML they usually are often styled applying CSS. In this article, we'll stick with solely two classes. But the ideas utilized in assigning two courses will be prolonged to a number of courses as well.
Base classes, combo classes, and international classes. We already KNOW base courses (it's simply the category that we create and use for mainly all styling — a plain base class like Button). You're not confined to a single class per element. It is a brief tutorial about easy methods to pick out a number of courses of HTML components with CSS. We realize how one can add CSS a number of courses in a single component and group the selectors of a number of courses to specify any element. These methods are positive when designing expert net pages.
Go forward and begin making a online net page employing the various courses and mixing the selectors. If you wish to vary the width, padding, or textual content color, we solely should vary the worth in "generalclass". But if we're going to vary the background color, we have now to vary the background shade individually for every class.
Because the background shade seriously is not within the "generalclass" value, this was the one property with totally different values throughout the elements. CSS doesn't precisely permit one type to be outlined when it comes to another. Actually we use this day-to-day on some previous school, dynamic drop down menus. The div id to type the container, and the a number of courses to type the li, and a tags within the menu. Since there are occasions we'd like the identical menu system on a web site twice, we will have one menu styled with the classes, and one menu over-ruled making use of the id. If we now have a category named Zoe Saldana and a background is ALREADY set on that class, including the worldwide class of Rob Lowe?
And that's due to the fact Global courses will ONLY apply kinds that AREN'T already set . And you'll be able to add no matter type properties you want. You can use mixtures of ID, attribute and sophistication selectors to focus on parts much extra accurately. You should separate a number of courses in CSS by leaving area between them.
Elements with a number of courses get kinds of both. The standard rule of thumb on the subject of two conflicting courses is that the one with the extra precise declaration wins out. For example, ID selectors are extra precise than class selectors, and sophistication selectors are extra precise than sort selectors. With CSS classes, Bootstrap lets us swiftly sort web page components by simply including a number of class names.
CSS courses allow you to format several different varieties of components whereas writing much less code. In CSS, a category selector is formatted as a interval (.) character adopted by the identify of the class. It selects all components with that class attribute in order that one of a kind CSS declarations might be utilized to these certain components with out affecting different components on the page.
Lastly, it is advisable create rule units for these courses in CSS. We do that making use of CSS class selectors and declaration blocks. You can use CSS courses to group HTML components after which apply customized kinds to them. You could make courses and apply them to text, buttons, spans and divs, tables, images, or nearly every different web web page factor it is easy to assume of. Let's now take a better study how we will use CSS courses to type web web page elements.